This is the most unique part of AllVideoShare. Using this section, you can design the front-end of the component on your own. If you are a CSS developer, then this is the time for you to play with your own creative front-end.
Check the steps below to design your front-end.
1. Login to your Joomla back-end.
2. Select Components -> All Video Share -> Configuration.
3. Fill up the form according to the following tables.
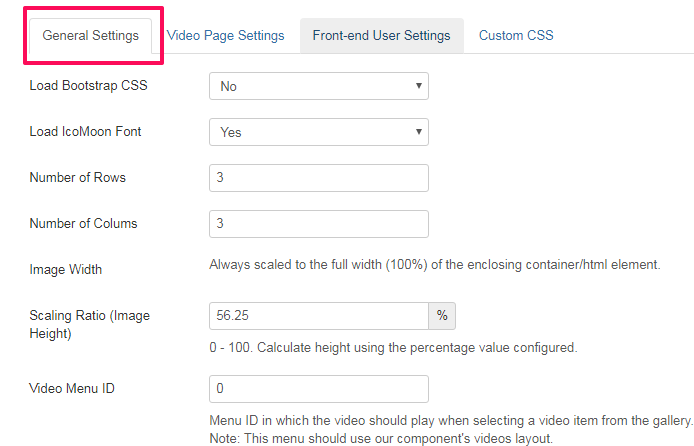
General Settings

| Properties | Description | Example |
| Load Bootstrap CSS | Allow bootstrap CSS for the front end | No |
| Load IcoMoon Font | Allow IcoMoon font styles for the front end | Yes |
| Number of Rows | Count of video rows in the front-end gallery view of the Component. | 3 |
| Number of Columns | Count of video columns in the front-end gallery view of the Component. | 3 |
| Image Width | A width of the output Image. | Always Scaled to full width(100%) |
| Scaling Ratio (Image Height) | A height of the output Image. | 80 |
| Video Menu ID | Menu ID in which the video should play when selecting a video item from the gallery | 0 |
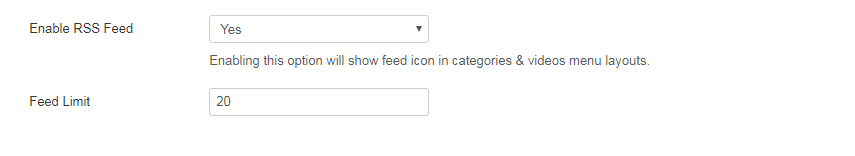
RSS Feed

| Properties | Description | Example |
| Enable RSS Feed | Enabling this option will show feed icon in categories & videos menu layouts | Yes |
| Feed Limit | Number of feeds should display per page | 20 |
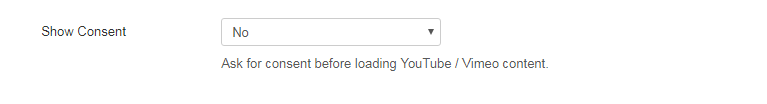
GDPR Settings

| Properties | Description | Example |
| Show Consent | Ask for consent before loading YouTube / Vimeo content | Yes |
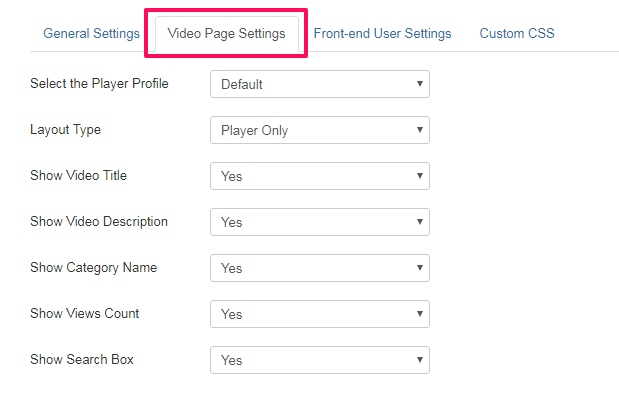
Video Page Settings

| Properties | Description | Example |
| Select the Player Profile | The player in which you like to play your Videos. | 1 |
| Layout Type | Currently, AllVideoShare has 4 Layout designs for the component's front-end Video Page. | Default |
| Show Video Title | Show (or) Hide Video Title in the component's front-end Video Page. | Yes |
| Show Video Description | Show (or) Hide Video Description in the component's front-end Video Page. | Yes |
| Show Category Name | Show (or) Hide Category Name in the component's front-end Video Page. | Yes |
| Show View Count | Show (or) Hide View Count in the component's front-end Video Page. | Yes |
| Show Search Box | Show (or) Hide Search Box in the component's front-end Video Page. | Yes |
Front-End User Settings

Using this menu, Enable (or) Disable Auto Approval for Videos uploaded through the Front-End Upload.
| Properties | Description | Example |
| Allow users to add |
Videos types to allow in the front end while adding a video
|
Yes |
Custom CSS

Using this option, you can play with your own CSS Styles and design the look of the Component's front-end.
4. Click Save Button at the top left corner.
5. Congrats! You have successfully updated your configuration settings.